Design
First let's visit draw.io and mock up your new page. Here is what I have come up with.

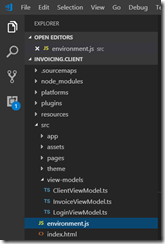
Create Component
Create the new Signup component (page).
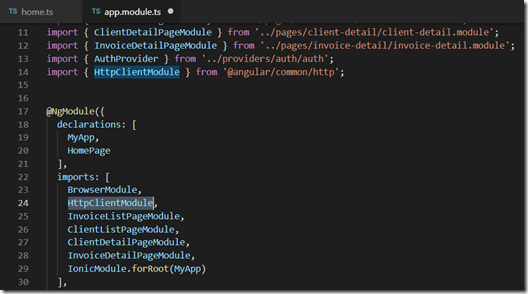
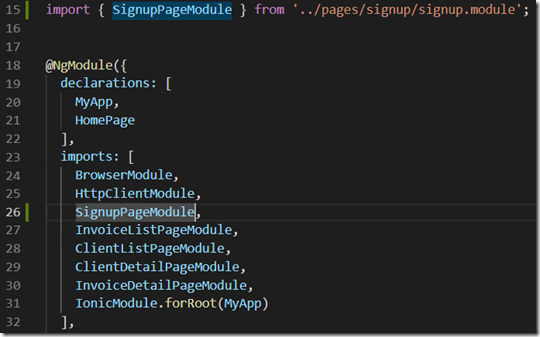
Import the new component into the App module
/src/app/app.module.ts

Add Page Navigations
Add navigation to this page from the Login (Home) page such that we can work on the design of this page.
/src/pages/home/home.html

/src/pages/home/home.ts

Design
Add HTML and other components to the signup page to match our design. Refer to the Ionic documentation for built in components.
/src/pages/signup/signup.html

Check and edit your design by running 'ionic serve' and navigating to the page. Each time you save, the application should restart and you should be able to see any edits made.


ViewModel
Create a ViewModel with a property that maps to each of your input fields and link the ViewModel to the user interface by adding ngModel to each of your inputs.
/src/view-models/SignupViewModel.ts

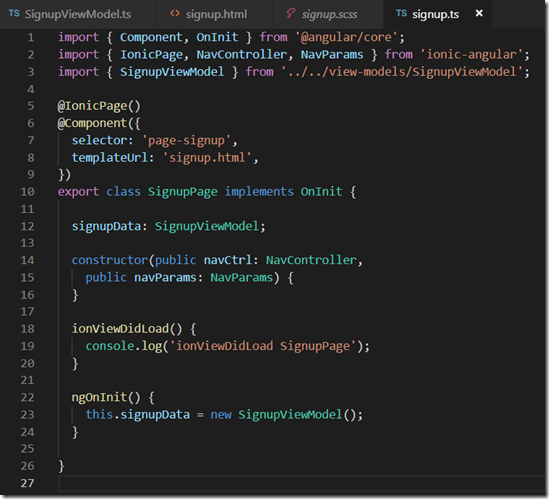
/src/pages/signup/signup.ts

/src/pages/signup/signup.html

Connect to Server Side Controller
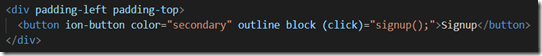
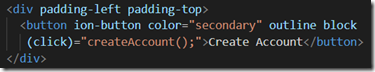
First we have to update the button to run a method in the signup.ts file.
/src/pages/signup/signup.html

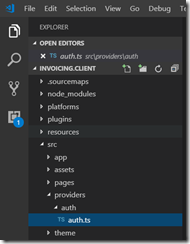
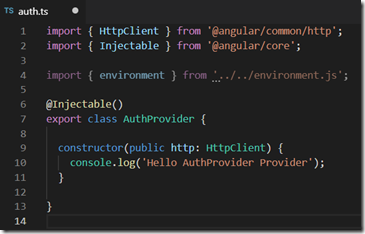
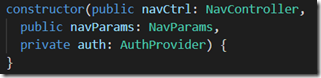
Inject the AuthProvider into the Signup component such that we can use this service to connect to the server. We created the AuthProvider in a previous post.
/src/pages/signup/signup.ts

Post the ViewModel to the server's Account Controller in a Signup endpoint that we'll create.
/src/pages/signup/signup.ts

Not too bad so far… It looks like we have made it through the majority of the Mobile App side of the changes, but as mentioned above we have assumed we have an AccountController with a Signup method/endpoint. We also need the SignupViewModel copied to the server side project. We didn't create either of these yet, so we'll do that next. Open up Visual Studio 2017 to the Invoicing solution.
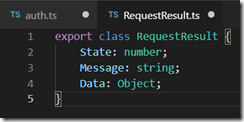
Server Side ViewModel
Add SignupViewModel.cs to the Invoicing.Core project in the ViewModels folder.

Server Side Controller
Add a Signup method similar to our previously created Login method. We'll piggyback off of the existing login method to log the user in after the signup process completes successfully.
AccountController.cs

Next, we need to add code to actually complete the signup. We'll add this to the existing AccountService since it is still related to the users' accounts. If this was unrelated to account services, you would create a new service next (though, consider if it should be in a different controller at that point).
Server Side Service
Using the intellisense to add the Signup method is the easiest way to add the method stub to the corresponding service's interface. I prefer to use the class representation rather than the primitive representation for variables. It just looks cleaner to me, so I have made those edits as well.
IAccountService.cs

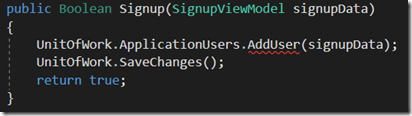
Then implement the missing interface method.
AccountService.cs (initial implementation of interface)

At this point, we need to create an ApplicationUser. We would like our repository to handle the database manipulation, so we'll again pass the signupData down the line to the repository through the UnitOfWork we had previously added to the AccountService. I also updated ‘bool’ to Boolean.

Use intellisense to add the AddUser method to the repository.
It may seem like we keep needlessly passing the this data along, but as we implement more controls over this process you will see the reason we are doing this. An example of something we may add here would be checking if the user already exists in the system. If we don't add this check, we'll end up with duplicates in our database!
Repository
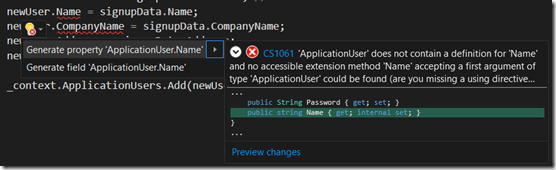
Add the new user by first creating a new ApplicationUser, setting all of the fields, and then adding it to the _context field that we had added in the Repository base class. It looks like our Model doesn't yet have Name, CompanyName, Address, or Phone. So naturally, let's add those next.

Model
I’ll use the repository to quickly add these and then change the type representation quick then make my additional edits.

I updated the class representation to "String" for each of them, removed "internal" from the "set" property shortcut, and added a StringLength annotation to each of the fields.

Update Database
Now that we have made changes to our database models, we need to have these published to the database. To do this, we need to add a new migration, then update the database. We did this in a previous post through the Package Manager Console.
Note: Be sure to change your "Default project" to the project containing your entities, in this case it is the Invoicing.Core project.

Let's use DB Browser for SQLite to see if these made it to the database …and it looks like they made it!

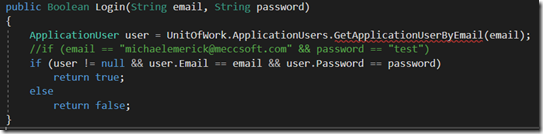
Wrap-up by updating the Login service
Now that we have built out the Signup process, we need to fix up our Login process. If you remember from Part 12, we tested a specific email and password. Now that we have a Signup process, we can test the login vs. what is stored in the database.
AccountService.cs

The only method we had available to retrieve an ApplicationUser was a Get(int) method we had added to the base class. Since we don't have the Id of this record, we need to add a new method to retrieve the user record by email.
ApplicationUserRepository.cs

As you may be able to see at this point, everything has it's place and adding a new feature is more of a process rather than an invention each time. We can use intellisense to help us along the way and drill down from the user interface all the way down to the model and back. Now, if we have done everything correctly we should be able to run this and have a successful signup and login.
Press the Play button on the Visual Studio 2017 solution and run ‘ionic serve’ in Visual Studio Code. Ensure you open the developer tools to ensure we don’t receive unexpected errors along the way.


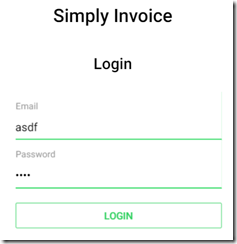
And somewhat surprisingly, I got it on the first go. Let's check the database again to see if we have an actual ApplicationUser record and then re-test our Login page with a valid login and an invalid login just to be sure.

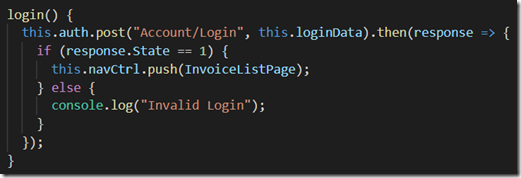
Testing with an invalid login provided me the Console.Log() of Invalid Login we had created in a prior post. Changing the password to the correct password allowed me to proceed.
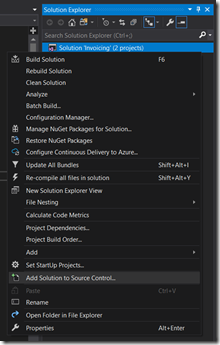
As you can see, my password is currently in plain text, which is a huge NO-NO. In the next couple posts, we'll work on security. We'll be encrypting the password, providing a token to the mobile application, and locking down our queries to only properly authenticated users.