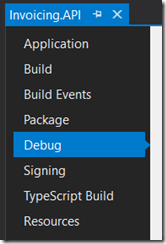
Start by opening up Visual Studio 2017 to the Invoicing solution. Right-click on the Invoicing.API project and select Properties.

When the properties window opens select the Debug tab on the left hand side.

Then click Copy after the Web address by the Enable SSL checkbox. In my case I get the following on my clipboard: https://localhost:44369/

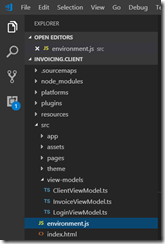
Next open up Visual Studio Code to the invoicing project. We need to create an environment.js file to save some environment variables that we’ll use in our project. This is where we will put the web address we just copied. Right-click on the src folder and add a new file called environment.js.

Next we will add a couple variables. The first will be a 'production' variable that we will set to false for now and a 'url' variable that we will set to the web address we copied above with 'api/' added on the end.

Next we should setup a service to handle making the connection to the database such that we don’t have to set this up in each of our pages and to keep server communication consistent. To add this service, open the terminal window using CTRL+Shift+~ if it isn't already open and type ionic g provider Auth
This creates a new Angular Service called Auth.
Note: They are referenced as Providers in Ionic, but they are the same as an Angular Service.
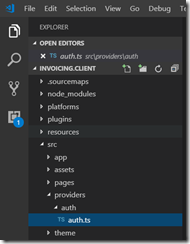
You should now see a new providers folder, auth sub folder and an auth.ts file.

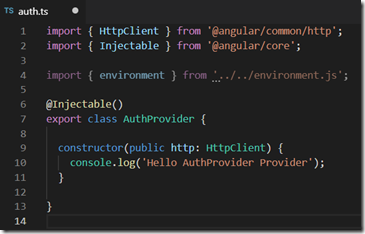
Open that file and add the environment variable as an import to the top and ensure the HttpClient is included in the constructor.

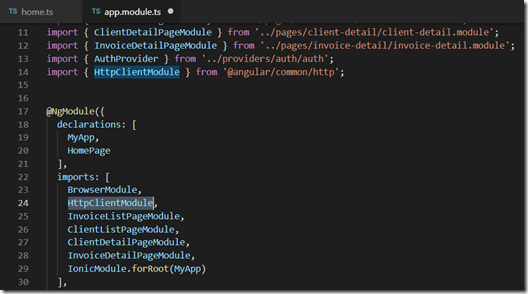
Notice that HttpClient is new and it happens to be in a module that we haven’t used before. Therefore, we also need to import the corresponding module into src/app/app.module.ts to ensure it is included in our app when it is built. Otherwise when the AuthProvider is started, it will produce an error indicating it can’t find HttpClient.

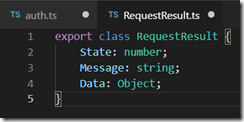
Let's now create our RequestResult model on the client side to match the one we had created had created on the server side. This will be the response format from the server and will be needed for the methods in the AuthProvider class.
Right-click on the auth folder and add a new file called RequestResult.ts. Add the same properties that we added to the server side RequestResult.cs class in the server side project.

Next we will add methods for the standard Get, Post, Put, and Delete http request methods to the AuthProvider class along with an error handler method.

These will be used to communicate with the server pre-login, we will have to come back and add to this after we finish up the login process to handle a login token which will ensure we maintain a stateless cloud environment.
One last step is needed to allow our testing environment to connect to the API. Open Visual Studio 2017 and open the Startup.cs class in the Invoicing.API project. In the ConfigureServices method, we need to add Cors to the services used in the application. This will allow us to make API calls from our test web app to the server side API web app and avoid security restrictions.

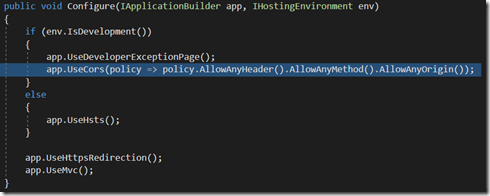
And then in the Configure method, we will allow access from any source only when in development mode.

That should be all we need to get started. Start the server side project by clicking the play button in the toolbar. A browser window will open and you will receive a ‘page not found’ message. This is OK and we can address this later. Leave this page open while proceeding onto the next step. It is important that this project is left running to accept requests from our mobile app.
Now, let's create our first call to the server and see if we can get a response.
Go back to Visual Studio Code and open up the login page’s ts file for the application in src/pages/home/home.ts and add the AuthProvider service in the constructor.

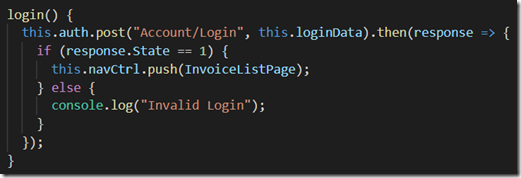
Next, add to the login method to call the server's Login method on the Account controller and pass in the loginData that we have bound to the controls on the Home page. When the response comes back, if the State was set to 1 by the server we should proceed to the InvoiceListPage, otherwise we should log an error and not proceed.

Let's run the app by opening the terminal (CTRL+Shift+~) and type ionic serve
First enter invalid login credentials and ensure the error of Invalid Login was logged in the developer tools (press F12 in your browser and click the console tab for the developer tools).


And then try again with the credentials that we had specified in our AccountService.cs file to ensure those work.

And we're in!

We have successfully logged into our mobile application by making a call to the server app via an API. Next we’ll go through the process of adding an entirely new page, the signup page. By adding the Signup page we will touch just about every part of our application and really get a feel for developing in this stack. After that we will quickly follow-up with password encryption and passing an authentication token between the app and server to ensure we only provide data to authenticated users.

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.