Since we will be building the server side projects in ASP.NET Core, we’ll use Visual Studio 2017 to build our server side projects. If you didn’t get a chance to install this via the Intro post, the free community edition can be downloaded from here: https://visualstudio.microsoft.com/downloads/. You should select the ASP.NET and web development workload during installation. We will be creating two projects to get started. The first of which will be a project for our application to handle requests from the application and provide responses to the application.
1. Open Visual Studio 2017 and go to File –> New Project.
2. Select .NET Core on the right
3. Select ASP.NET Core Web Application in the middle.
4. This will serve as the API for your mobile app, thus in this case we’ll name the project Invoicing.API
5. Choose a location for your project. The shorter the path, the better to avoid limitations on path length for other aspects of this project.
6. Name your solution Invoicing (without the .API)
You should now have a completed screen as follows. Then click OK.

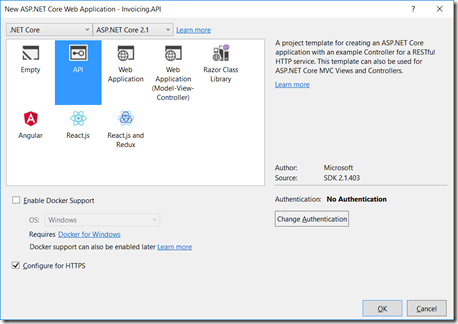
The next screen will allow you to pick your target framework, version, template, and other starter options. We will pick the default setup, which should match the following screenshot.
.NET Core and ASP.NET Core 2.1 across the top API selected in the center, Configure for HTTPS should be ON, and No Authentication should be shown to the right. Then click OK.

Note: If you are missing ASP.NET Core 2.1, then you should download the SDK. Just a warning though, if you are working in ASP.NET Core 2.0 with other projects, please use caution as this will cause conflicts.
Navigate here: https://www.microsoft.com/net/download
Click Download .NET Core SDK and install.
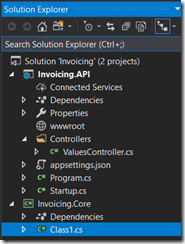
You should now have the following project files in your Solution Explorer.
Repeat the above process after installation and ASP.NET Core 2.1 should now be available.

Now we’ll need our second project to handle all of the core functionality for our application. This project will be used by the project we just created to perform any business logic, read and update the database, etc… We’ll create this project by righting click on your Solution and click Add and select New Project.

This new project will be used for your Entity Framework, Services, Repositories, and other shared functionality used in your application.
We’ll again select .NET Core on the left, but this time select Class Library (.NET Core) in the center.
Name the project Invoicing.Core

You should now have the following project structure.

Next we’ll quickly setup the required directories for the Invoicing.Core project, but first, you can delete the default Class1.cs
Then create the following folders: Base, Data, Migrations, Models, Repositories, Services, and ViewModels.
You should now be left with the following structure

In the next post we will walk through setting up the front end project in the Angular and Ionic Frameworks using Visual Studio Code. If you have not yet setup Visual Studio Code or Nodejs, these will be needed in the next post. You can download Visual Studio Code and Nodejs for free from https://code.visualstudio.com/ and https://nodejs.org/en/.


No comments:
Post a Comment
Note: Only a member of this blog may post a comment.