To ensure everything is installed properly, let’s check the version of Node Package Manager and Node itself. Press CTRL + Shift + ~ to pull up the terminal window. The ~ key is typically above the tab key on your keyboard.
In the terminal type the following two commands:
npm --version
node --version
You should receive the following output with versions equal to or higher than those shown.

Next we need to install the Ionic and Cordova libraries globally using the node package manager. The Ionic framework is used to organize and run your Angular project in a browser window. The Cordova library will be used to convert our application into native mobile applications. To do this, run the following command to install both:
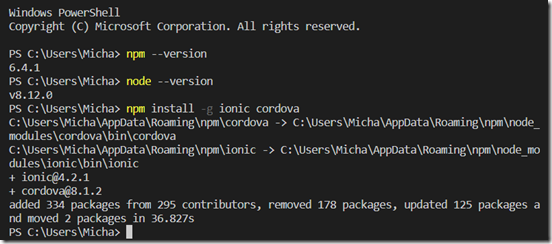
npm install -g ionic cordova
You should then see a successful installation of those packages as shown below.

Now that we have installed the prerequisites, we can proceed to creating the project. Navigate to your project folder where the invoicing projects were created in the last post. You should navigate here in the same terminal window so we can continue to use the command line to setup the project. To do this, you can type “cd” and then the path of your project separated by a space. In my case, I type:
cd C:\users\Micha\Source\Repos\Invoicing\
From here, you will run the following command to create your project.
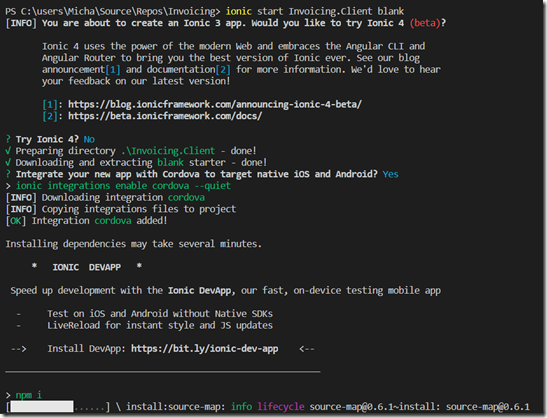
ionic start Invoicing.Client blank
At the time this was ran, I was asked the following questions:
You are about to create an Ionic 3 app. Would you like to try Ionic 4 (beta)? Answer No.
Integrate your new app with Cordova to target native iOS and Android? Answer Yes.
Install the free Ionic Pro SDK and connect your app? Answer No.
This should take a couple minutes to fully setup.

At this point, the project is setup. You can close this instance of Visual Studio Code and then open a new instance. From the Welcome screen, select the “Open folder…” link in the top left.

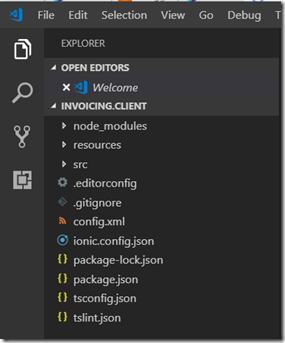
Navigate to and select your Invoicing.Client folder. You should now have be able to see the files associated with this project.

You can run the blank app in a browser window by pulling up the terminal with CTRL + Shift + ~ and typing:
ionic serve

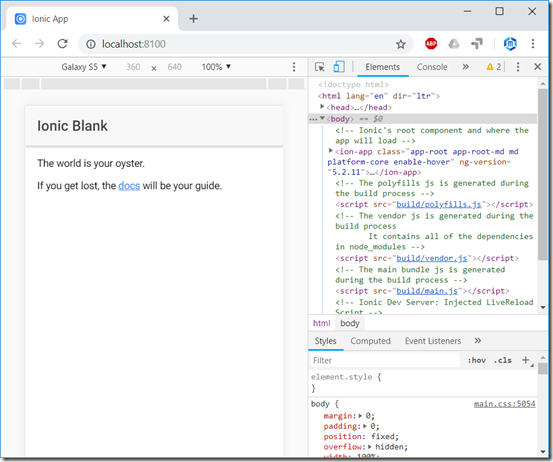
A new browser window should open. If using Chrome as your default browser, push F12 to open up the developer console. In the top left of the developer console, select the Toggle device toolbar icon or press CTRL + Shift + M to toggle a mobile device view. Your browser window and app should look similar to the following.

You can now close the browser and press CTRL + C in the terminal window to prompt termination of the mobile application. Answer Yes to terminating to end the app session.
In the next post we will start setting up our mobile application’s interface! This is where we will see the application really take shape, so some exciting stuff to follow...

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.