
Setting up your developer machine
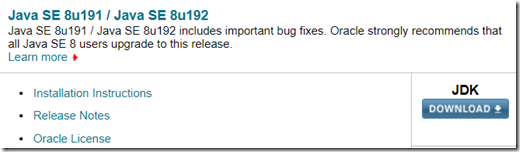
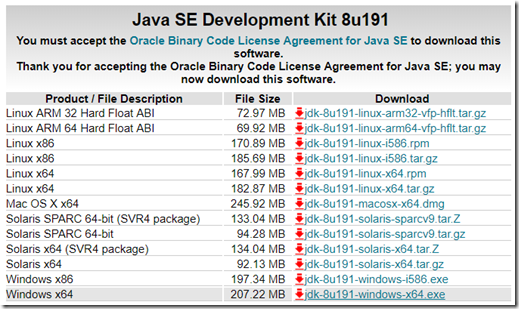
You will need the Java JDK since the Android application will be ultimately (and automatically) built in the Java programming language. You can find the JDK at the below link. Be sure to download version 8 to ensure compatibility with the Ionic Framework. I will be installing the Windows x64 version 8u191 to match my development system.
Java JDK: https://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html


The next thing you will need is Android Studio
Android Studio: https://developer.android.com/studio/

Once you have both of those installed, you should make sure you have the appropriate search paths defined in your settings in order to make the rest of the process run a little smoother. To set this up in Windows 10, use the search bar to find "Edit the system environment variables"

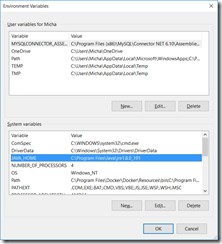
Once you open this up, click the Environment Variables button in the bottom right. In the bottom section, ensure you have the below system variable defined. Please note, your version may be different depending on when you install these.
JAVA_HOME - C:\Program Files\Java\jre1.8.0_191

Next, find the item called "Path" and click the Edit button. Here you will need to ensure you have the following paths added. Please note, your version may be different depending on when you install these.
C:\Progra~1\Java\jre1.8.0_191\bin\
C:\Users\Micha\AppData\Local\Android\Sdk\build-tools\28.0.3\

Save all of the changes by clicking OK to each of these windows.
Setting up your Android device
Next you will need to enable USB Debugging and Developer mode on your Android device. This will vary depending on your device.
For most Android devices, go to Settings > About phone > Build number. Tap the Build number item about 7 times (you should see a count down after a few taps).
You should then receive a new item in your settings for Developer Options. Enable "USB Debugging" under this menu.
The next thing you should do is install the drivers for your phone on your development machine. Many times your phone will prompt you to install these drivers when your device is plugged in via the USB cable. If you can’t install the phone drivers from your device directly, you can typically find them on the manufacturer’s website.
Deploying your application
You can now open Visual Studio Code to your project and if the terminal window isn’t showing, press CTRL + Shift + ~ to open the terminal.
We will need to accept the licensing for the Android SDKs by typing the following command (replace out "Micha" for your Windows username):
C:\Users\Micha\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses
If we have everything setup correctly, ensure your device is plugged in via the USB cable and run the following command from the terminal to make sure your devices is connected correctly. Ensure you accept any messages on your device to allow debugging to take place.
C:\Users\Micha\AppData\Local\Android\Sdk\platform-tools\adb.exe devices
If your device is confirmed attached above, you should be good to deploy your application to your device with the following command.
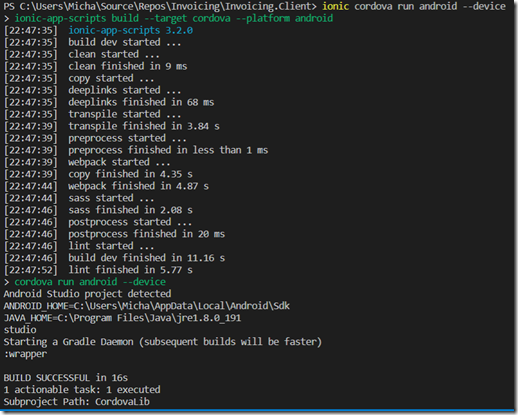
ionic cordova run android --device
If it hasn’t been yet, the Android platform will be added to your project and the deployment process should begin. This will typically take 5 – 10 minutes the first time it runs, but will be faster on subsequent deployments.

The application should then start automatically on your device.

Test out the application to see if you receive the results you expected per our prior testing within the browser. At this point the application still doesn’t communicate with a server, but we’ll get there soon enough.
We have made it to an important checkpoint in our journey to developing our mobile application. If you have been installing and setting up applications along the way, please be assured that once you have setup these programs, development will be much easier going forward.

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.